用户体验并不是指一件产品本身是如何工作的,而是指“产品如何与外界发生联系并发挥作用”,也就是人们如何“接触”和“使用”它。


为什么用户体验如此重要
1. 用户体验并不是指一件产品本身是如何工作的,而是指“产品如何与外界发生联系并发挥作用”,也就是人们如何“接触”和“使用”它。
当人们询问某个产品或服务时,他们问的是使用体验。他用起来难不难,是不是很容易学会?
关注的是what,而不是how。决定what和how的往往是why。why需要做产品的人想清楚。
2. 用户体验设计通常要解决的是应用环境的综合问题。
- 视觉设计选择合适的按钮形状和材质,功能设计要保证按钮在设备上触发适当的动作。
用户体验设计要综合以上两者,兼顾视觉和功能两方面的因素,同时解决产品所面临的其他问题。比如:
“对于一个如此重要的功能来讲,这个按钮是不是太小了”用户体验设计同时还要保证党用户尝试去完成其他某个任务时,按钮能更好的工作。比如:“用户可能会同时使用另外的一些功能按钮,那么,与那些按钮相比这个按钮所放置的位置是否合理?”用户体验设计要保障由“视觉设计”引起的用户预期与“功能设计”保持一致。要自然。
3. 产品越复杂,确定如何向用户提供良好的使用体验就越困难。在使用产品的过程中,每一个新增的特性、功能或步骤,都增加了导致用户体验失败的机会。
- “决定不做什么与决定做什么同样重要”
- “全面的东西往往是平庸的”
- 这与写代码很相似。每增加一行代码都会带来复杂性,保障系统性能、稳定性的难度也会提高。
4. 网站是一个自助式的产品,没有可以事先阅读的说明书,没有培训等,用户只能依靠自己的智慧和经验,独自面对这个网站。
- 与真实的物品不同,不好用可以随时退出,丢在一旁或者把弄研究。
- 但网站不行,用户没办法看到网站全貌(真实的物品可以),会被困在某个地方甚至迷失在信息的海洋。想想网站那么多功能、分支路径,有谁能记住呢?导致用户体验十分糟糕。
- 所以导航以及随时退出的功能很重要。
5. 用户体验就是商机,如果你的网站很难使用,恐怕你的服务或产品也一样
- 网站的内容必须用一种能帮助人们理解和接受的方式呈现出来
- 如果用户得到一次不好的体验,他们将不再回来。(要注重口碑,不要随意发布,发布了很多平庸的东西导致口碑下降,少就是多)
6. 用户体验对于客户的忠诚度有很大影响
- 可以通过转化率来衡量用户体验上的投入产出比。
- 任何在用户体验上的努力,都是为了提高效率:帮助人们工作的更快和减少犯错概率。
7. 在乎你的用户,以用户为中心的设计
- 考虑涉众的诉求,从涉众角度看问题,优先满足“老大”的利益。
- 用户体验对你很重要一个最大的理由是:它对你的用户很重要。如果没有给他们一个积极的体验,他们不会使用你的产品。如果没有用户,你租后所得到的只是一台藏在某个角落里、布满了灰尘的网络服务器。对于那些来造访的用户,你必须为他们规划一个有粘性的、直观明了甚至还让人愉快地体验——一次“没见识都按照正确的方式在工作”的体验,而不管他们这一天的其他时间是如何度过的
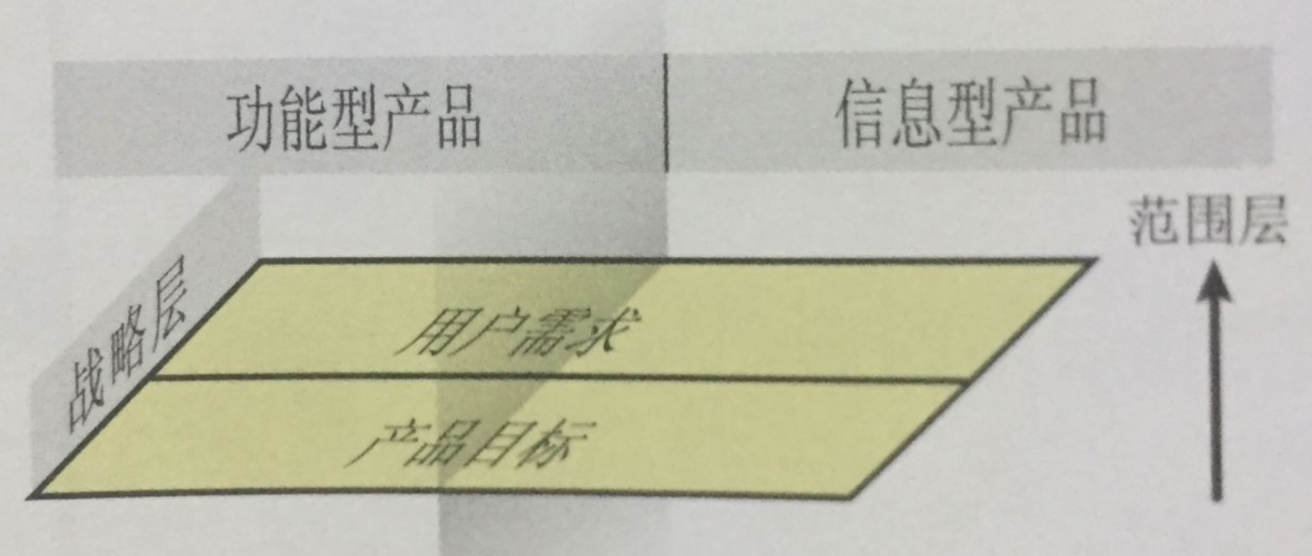
战略层
要满足的用户需求和公司的商业目标.
- 我们要通过这个产品得到什么
- 我们的用户要通过这个产品得到什么
分别对应产品目标与用户需求 - 战略应该是设计用户体验流程中的起点,但不意味着在项目开始之前你的战略需要完全确定下来。战略也应该是可以演变和改进的。当战略被系统地修改与校正时,这些工作就能成为贯穿整个过程的持续的灵感源泉
产品目标
品牌识别:十分重要。
无法不被用户注意。在用户与产品交互的同时,企业的品牌形象就不可避免地在用户的脑海中形成了。
必须决定品牌形象是无意之中形成的,还是已经过产品设计者有意精心安排的。
将品牌形象具体且明确地写进目标,将会提高呈现出积极地品牌形象的机会。成功标准:一些可追踪的指标,在产品上线以后用来显示他是否满足了我们自己的目标和用户的需求。
有时成功标准与网站本身和用户如何使用网站有一定的关系。用户在每一次访问网站时的平均停留时间是多少?如果想要鼓励用户随意轻松地发觉网站,那么一定希望看到单次访问时间增加。相反,如果提供的是快捷键变得信息或功能服务,那么可能希望单次访问时间减少。
用户需求
用户细分
- 按人口统计学的标准划分用户:性别、年龄、教育水平、婚姻状况、收入等。
- 人们使用信息的方式经常取决于他们的社会或专业角色。
- 创建细分用户群的重要原因:不同的用户群有不同的需求,有时这些需求是彼此矛盾的。要么选择单一用户设计而排除其他用户群,要么为执行相同任务的不同用户群提供不同的方法。不论哪一种,这个决策将会影响日后与用户体验相关的每一个选择。
用户研究
想弄明白用户需要什么,首先知道他们是谁。用户研究的领域致力于收集必要的信息来达成共识。
用户研究的方法:
- 问卷调查、用户访谈或焦点小组:适合用于收集用户的普遍观点与感知
- 用户测试或现场调查:适合用于理解具体的用户行为以及用户在和产品交互时的表现。
创建任务角色
- 收集各种各样的用户数据是非常有价值的,但有时候会忽略统计数字背后所代表的真正恩物。通过创建任务角色,有时也叫用户模型或用户简介,可以让用户变得更加真实。
- 人物角色是从用户研究中提取出的可称为样例的虚构人物。
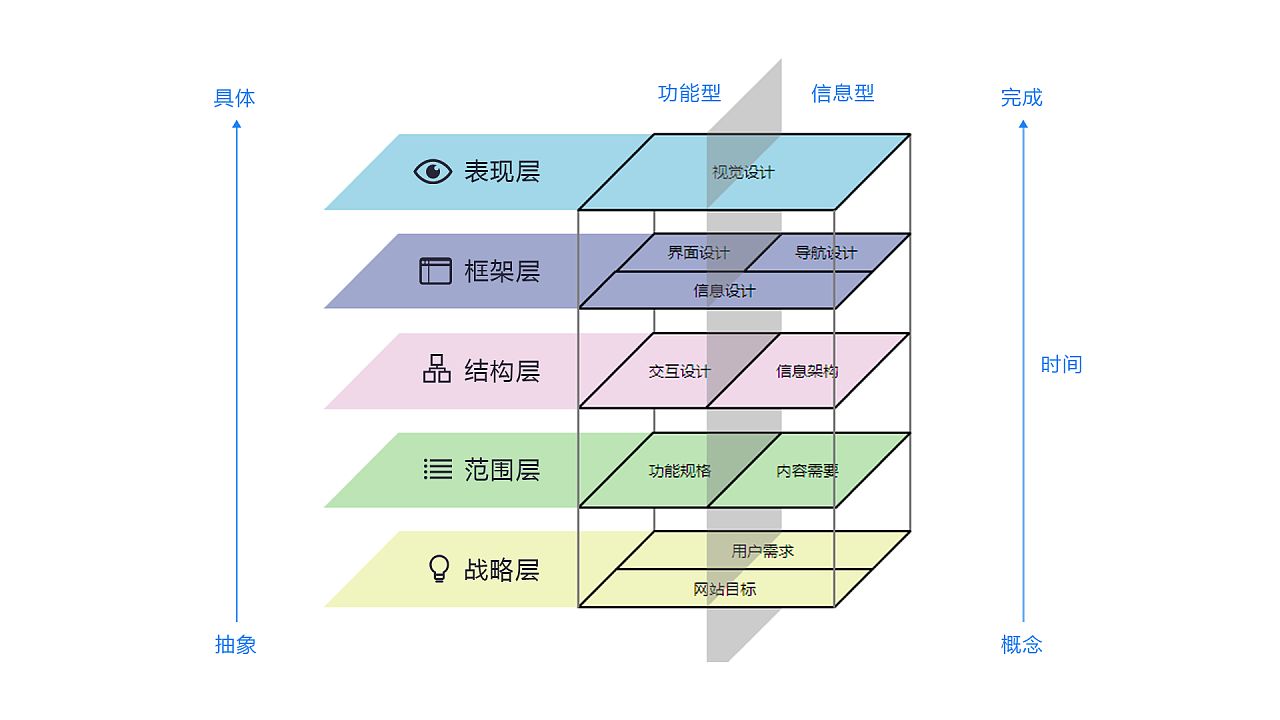
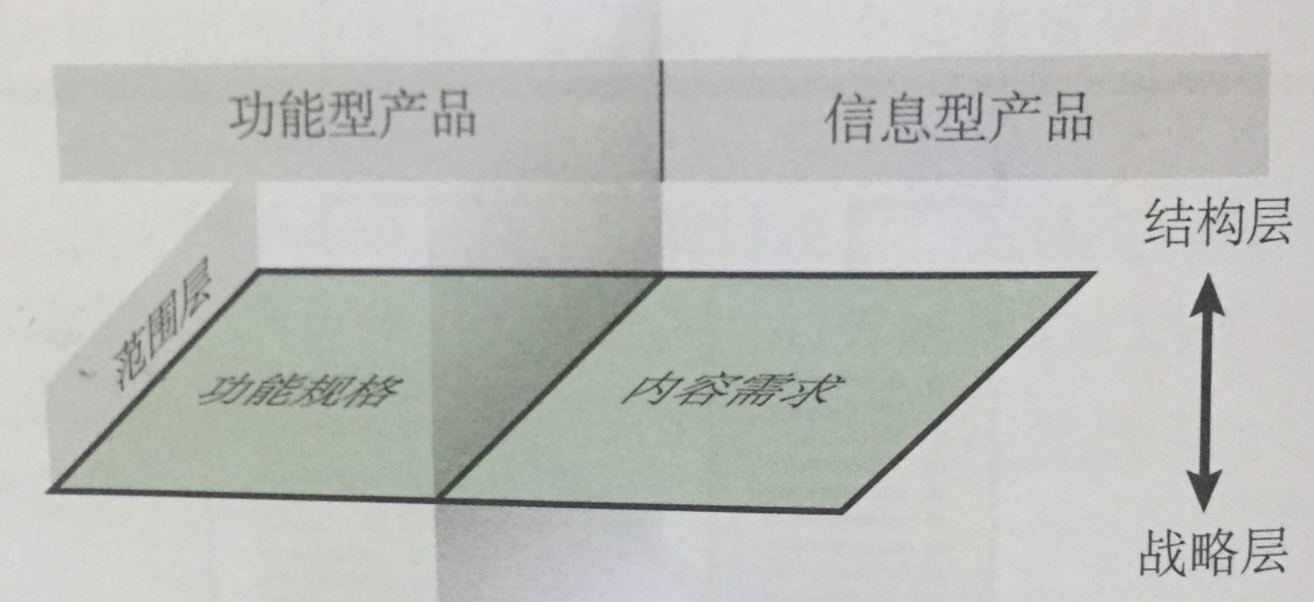
范围层
产品的功能范围,就是具体要做哪些事情?
战略层讨论“我们为什么要开发这个产品”,范围层讨论“我们要开发的是什么?”
(感觉是用例名称+后置条件)
撰写功能规格说明书的几条原则:
乐观。描述这个系统将要做什么事情去“防止”不好的情况发生,而不是描述这个系统“不应该”做什么不好的事情。
例如:
原句:“这个系统不允许用户购买没有风筝线的风筝。”
修改后:“如果用户想买一个没有线的风筝,这个系统应该引导用户得到风筝线页面。”具体:尽可能详细的解释清楚状况。这是决定一个功能是否被实现的最佳途径。
例如:
- 最受欢迎的视频要重点标注
- 上一周被播放最多的视频要显示在列表的最前端。
避免主观的语气。
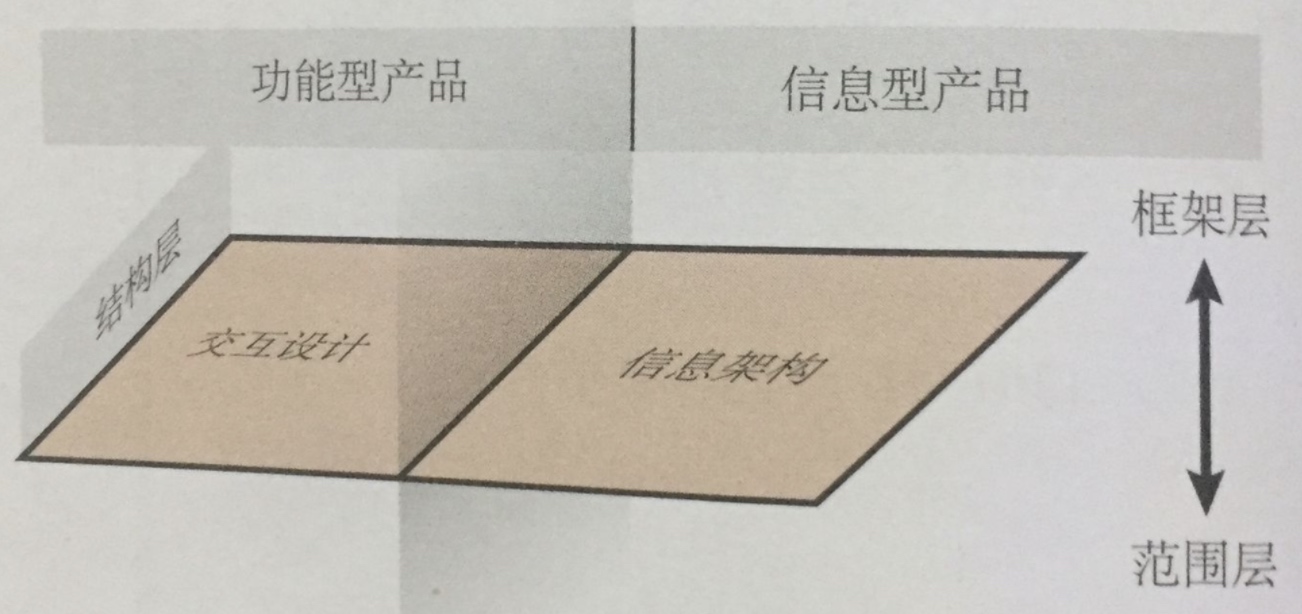
结构层
页面与页面之间的跳转关系,例如登录完成后,跳转至主页面,还是完善资料页面?
- 需求并没有说明如何将分散的片段组成一个整体。结构层为网站创建一个概念结构。
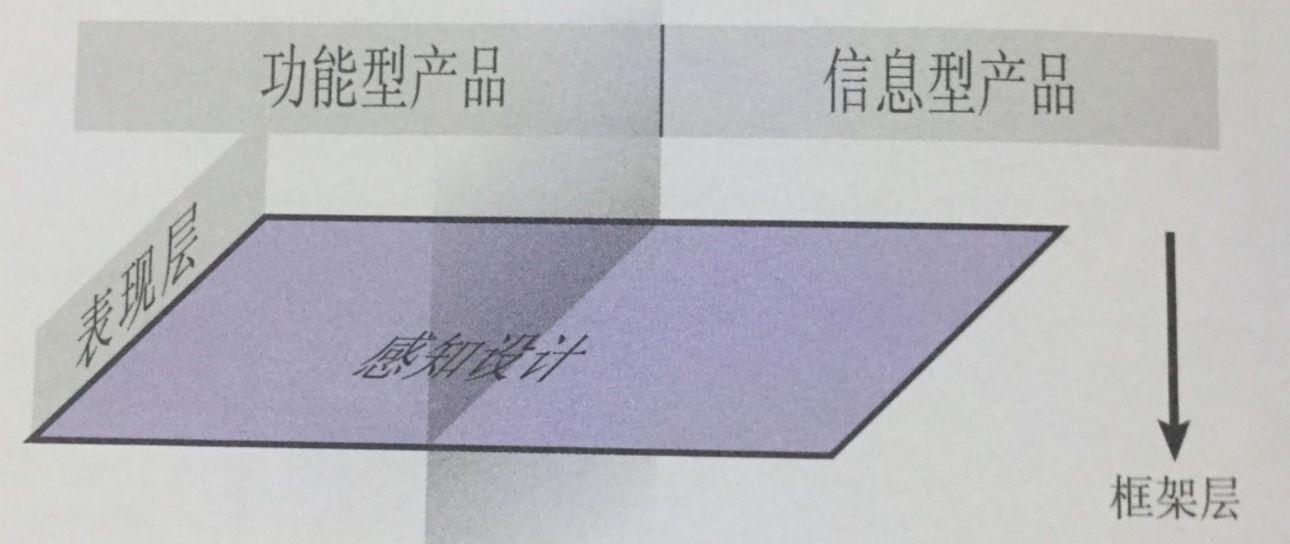
- 功能型产品在结构层关注交互设计,信息型产品关注 信息架构,但都强调一个重点:确定各个将要呈现给用户的元素的模式(pattern)和顺序(sequence)。
- 交互设计关注于将影响用户执行和完成任务的元素。信息架构则关注如何将信息表达给用户的元素
- 二者都是强调去理解用户,理解用户的工作方式、行为和思考方式。
交互设计
交互设计关注描述“可能的用户行为”,同时定义“系统如何配合与响应”这些用户行为。
它定义了两个或多个互动的个体之间交流的结构和行为。交互设计师致力于在人与产品/服务之间建立一种有效的关系,包括电脑、移动设备、应用等等。-来自[http://ixda.org]的解释
交互设计师负责网站/App中需要移动的元素和交互。当你在某个网站或者App上面看到某个动画的时候,你可能会说这个真酷,这就是动画设计师的设计成果。
谷歌对交互设计职位的描述:
作为一名交互设计师,你要解决复杂的任务,并且能够把复杂的任务变简单。让来自世界各国的用户(包括菜鸟和熟手)觉得你的设计直观、可用、易用。为达到这样的目标,在整个设计过程中你都要与团队设计师、调研员、工程师、产品经理进行很好的协作(从制作流程图到线框图到原型)。在每一个阶段,你都要预测用户需求,给团队提建议,最终保证产品让用户眼前一亮。
用一句简单粗暴的话来总结以上的名词:用户体检设计(UX)就是用户对App的主观感受;用户界面(UI)就是App里面的元素是什么,放在哪里,如何工作;信息架构(IA)就是App的整体结构;交互设计(IxD)就是用户与产品之间如何交互。
概念模型
- 用户对于“交互组件将怎样工作”的观点称为概念模型(conceptual model)。
- 软件是否把某个特性处理成用户所熟悉的某个概念?
- 规划好概念模型能帮助你做出一致的设计决定。内容元素是一个位置还是对象并不重要,重要的是网站能够将这些元素从头到尾一致地表现出来,而不是有时候将此元素当成位置,有时候有当成对象。
举个例子:
“购物车”在典型的电子商务网站概念模型中是一个容器。这个概念模型同时影响了他的视觉设计和在界面上使用的语言。 它是一个装东西的容器;作为一个容器,我们“放进东西”到“推车”中,以及从里面“拿出东西”,系统必须提供能完成这些任务的功能。假设购物车的概念模型是来自现实世界中的另一个实物,譬如“分类订货单”。系统就应该使用“编辑”来代替传统购物车的“添加”与“移除”两个功能,并且用户也应该是“寄出”他们的订单,额不是使用“结账”的比喻来完成购物。
- 使用人们熟悉的概念模型,会使用户很快适应一个不熟悉的网站。
- 不必将概念模型明确地告诉用户。这样做会让用户觉得很混淆,反而无法帮助他们。概念模型适用于在交互设计的开发过程中保持使用方式的一致性。用户在使用网站的时候,基本上是凭直觉的.
- 将现实世界中相应事物的比喻放入我们的概念模型中,对系统功能的设计可能有一定价值,但更重要的是,不要将比喻从现实中一字不落地照搬过来。
错误处理
系统出现错误在所难免,系统的错误处理,非常必要。交互设计要处理每一个级别的错误,确保更高比例的用户能有更好的用户体验。
- 最好的方法是防止错误的发生。
- 使错误难以发生。
- 为用户提供从错误中恢复的方式。例如,undo功能。
信息架构
信息架构研究的是人们如何认知信息的过程,对于产品而言,信息架构关注的就是呈现给用户的信息是否合理并具有意义。
”信息架构(IA)包括网站、App的结构安排以及内容是如何组织的,目的是帮助用户快速找到信息并且完成操作。换句话说,信息架构就是组织好网站或者App的结构,让用户明白目前所在的位置,知道所找的信息在哪里。信息架构师的工作包括设计网站地图、层次结构、分类、导航和元数据。当内容规划师开始将内容分开并归类的时候,这就是信息架构。设计师通过菜单设计告知用户目前在网站上所处的位置,这也是信息架构“-来自[http://uxbooth.com]
结构化内容
- 从上到下:由战略层驱动,即根据产品目标与用户需求直接进行结构设计。先从最广泛的、有可能满足决策目标的内容与功能开始进行分类,然后再一句逻辑细分出次级分类。这样的“主要分类”与“次级分类”的层级结构就像一个个的空槽,而内容和功能将按顺序一一填入。
- 从下到上:先从已有资料开始,把这些资料统统放到最低级别的分类中,然后再将他们分别归属到较高一级的类别,从而逐渐构建出能反映我们的产品目标和用户需求的结构。
- 这两种方法都有局限性。一个适应性强的信息架构系统,能把新内容作为左右结构的一部分纳进来,也可以把新内容当成一个完整的新部分加入。就像树状结构,可以加叶子,也可以在某一层级加完整的子树。
成功的用户体验,就是能提前预知用户的期望,并将其纳入到系统的设计之中。
结构方法
- 树状结构。
- 矩阵结构:允许用户在节点与节点之间沿着两个或更多的“维度”移动。由于每一个用户的需求都可以和距震中的一个“轴”联系在一起,因此矩阵结构通常能帮助那些“待着不同需求而来”的用户,使他们能在相同内容中寻找各自想要的东西。 举个例子,如果你的某些用户很想通过颜色来浏览产品,
而其他人偏偏希望通过尺寸来浏览,那么矩阵结构就可以同时容纳这两种不同的用户。然而,如果你期望用户把这个当成主要的导航工具,那么超过三个维度的矩阵可能就会出现问题。在四个或更多维度的空间下,人脑基本上不可能很好地可视化这些移动。 - 自然结构:不遵循任何一指的模式。节点是逐一被连接起来的,同时这种结构没有太强烈的“分类”概念。自然结构对于探索一系列关系不明确或一直在演变的主题很合适。
- 线性结构:书、文章、音像和录像全部都被设计成一种现行的体验。在互联网中线性结构经常被用于小规模的结构,例如单片的文章或单个专题; 大规模的线性结构则被用于限制那些需要呈现的内容顺序对于符合用户需求非常关键的应用程序,比如教学资料。
组织原则
- 产品最高层级使用的组织原则应该紧密地与“网站目标”和“用户需求”相关。而在结构中较低的层级,内容与功能需求将对你采取的组织原则产生重大影响。
例如,一个做新闻内容的网站经常以时间顺序作为它最显著的组织原则。实时性对于用户来说是一位重要的因素。
结构的下一个层级是其他与内容紧密相关的因素。以体育新闻网站为例,内容也许被划分为“棒球”“网球”“曲棍球”这样的类别,而更偏向于广泛兴趣的网站也许会有类似“国际新闻”“国内新闻”和“地方新闻”这样的类别。
任何一种信息收集都有一个固定的概念性结构。实际上,这种概念结构通常不止一个。我们所面临的困难不是创建一个结构,而是在创建一个能与“我们的目标”和“用户需求”相对应的、正确的结构。
在创建结构时,我们要具体的识别出用户心目中那些至关重要的信息。成功的用户体验,就是能事先预知用户的期望并将其纳入设计之中。
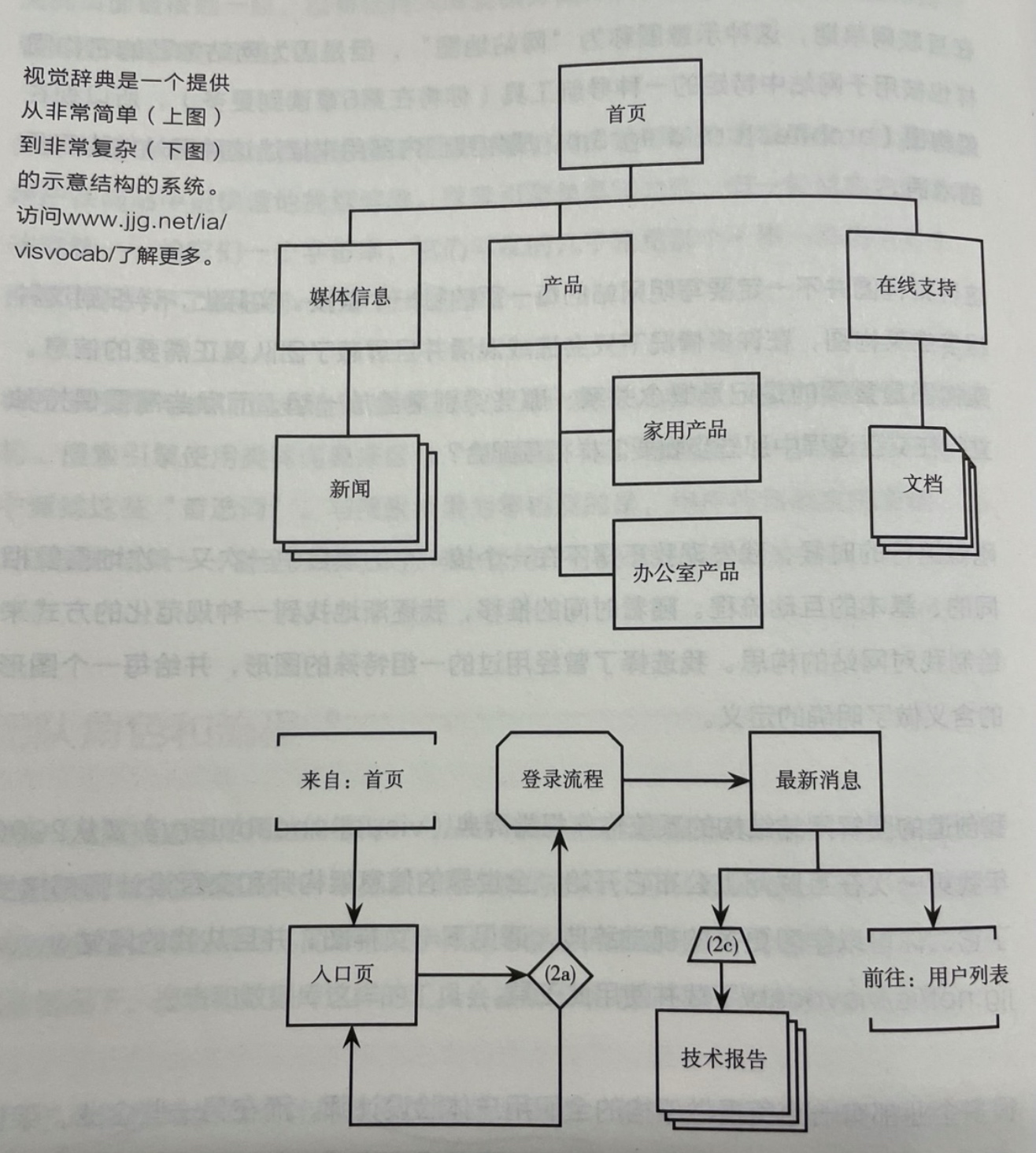
信息架构或交互设计的主要文档是示意图,视觉化地呈现结构。
- 在描述信息结构时,图表应当着重于项目概念的结构和内容的组织。项目概念的结构不同于导航性的结构,设计信息结构的流程图表的目的不是为了说明详细的导航性结构。最好使用其他文档描述导航结构。
- 在描述交互设计时,需要注重于描述用户在系统定义好的任务和任务的每个过程中的行动流程,因此导航条、界面元素等详细信息将不会出现在流程图表中——如果您发现自己在绘制按钮、文字域等元素的时候,可能您已经涉足过分细节的内容了。
因此本图示词汇表同时包含信息构架和交互设计的简单的概念模型为基础,用来描述: - 系统提供给用户的可行 路径 ;
- 用户在所有路径中的 行为;
- 用户行为在系统产生的 结果 ;
详细内容参见:http://www.jjg.net/ia/visvocab/chinese.html#under

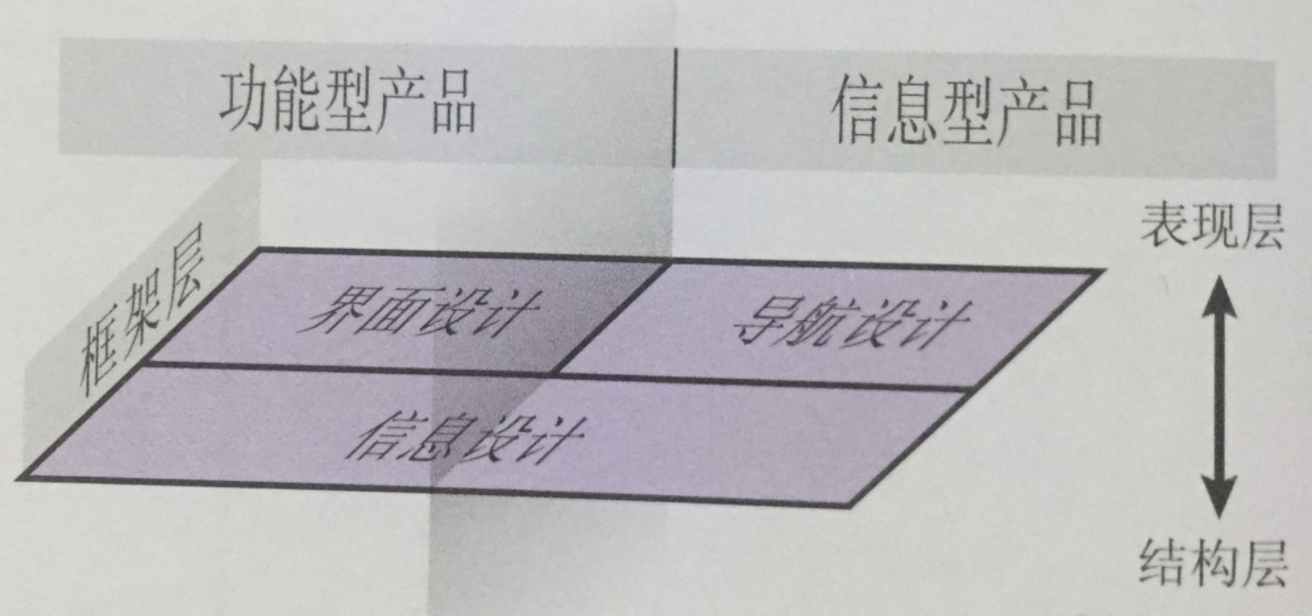
框架层
多元素布局位置,例如登录、注册按钮放哪里。
主要解决放置的事情。界面设计考虑可交互元素的布局,导航设计考虑在产品中引导用户移动的元素的安排,信息设计考虑传达给用户的信息要素的排列


框架层定义
- 结构层充满了概念,在框架层,要更进一步提炼这些结构,确定很详细的界面外观、导航和信息设计,让晦涩的机构变得更实在。
- 结构层界定了我们的产品将用什么样的方式运作,框架层则用于确定用什么样的功能和形式来实现。
框架层还要处理更精确的细节问题。在结构层,我们看到一个较大的架构和交互设计;在框架层,我们的关注点几乎全部在独立的组件以及他们之间的相互关系上。
对于功能型产品,通过界面设计(interface design) 来确定框架——一个大家所熟知的、“按钮、输入框和其他界面控件”的领域。
- 对于信息型产品,要解决的是一个独一无二的问题:导航设计(navigation design),这是专门用于呈现信息的一种界面形式。
- 信息设计(information design) 是功能和信息两方面都必须要做的,它用于呈现有效的信息沟通。
这是三种要素是紧密结合在一起。在面对“导航设计”时,首先要考虑“信息设计”是否太过模糊,或者遇到的“信息设计”问题最后变成“界面设计”的问题。
界面设计
提供给用户做某些事的能力。界面的意思是说,通过它,用户能真正接触到那些“在结构层的交互设计中”确定的“具体功能”。
导航设计
提供给用户去某个地方的能力。信息架构把一个结构应用到我们设计定好的“内容需求列表”之中;而导航设计则是一个用户能看到那个结构的镜头,通过它,用户可以“在结构中自由穿行”。
信息设计
传达想法给用户。信息设计是这个层面中范围最广的一个要素,所涉及的事情几乎是到目前为止我们在功能型和信息型产品两者都看到过的全部内容。信息设计跨越了“以任务为导向”的功能型产品和“以信息为导向”的信息型产品的边界。因为无论是界面设计还是导航设计,都不可能在没有“一个良好的信息设计的支持”的前提下取得成功。
习惯和比喻
习惯
- 界面与用户早已养成的习惯保持一致。
- 更重要的是,界面要与自身保持一致。网站特性的概念模型有助于保持内部一致性。
比喻
- 抑制在产品四周建立比喻的冲动。
- 将产品特性和真实世界曾有的经历建立联想,往往不能解释特性的本质,反而会更加混淆。因为用户不会按照你的联想方式去理解。
- 网站应该提供一定程度的上下文帮助用户更好的猜测比喻试图代表的特性。但提供的内容和功能越多,猜测就越不可靠。
- 更好且更简单的做法就是完全去除猜测的成分。
- 有效地使用比喻,就是要减少用户在“理解和使用你的产品功能”时对猜测的要求。比如,用电话簿图标表示真是的电话号码簿也行行得通,但用一个咖啡店图片代表聊天区域可能就有问题。
界面设计
- 界面设计要做的全部事情就是选择正确的界面元素。 这些界面元素要能帮助用户完成他们的任务,还要通过适当的方式让他们容易被理解和使用。
- 哪个功能要在界面上完成是结构层的交互设计决定的,而这些功能在界面上如何被用户认知到,则属于界面设计的范畴。
- 成功的界面设计要让用户一眼就看到最重要的东西,不重要的东西不应该被注意到。
- 设计复杂系统的界面的最大挑战之一,是弄清楚用户不需要知道哪些东西,并减少他们的可发现性(甚至完全排除)。
并不是说每一个界面问题的解决办法都是把用户最有可能点击的按钮设计成最大的那个。
一个简单的技巧,就是在界面第一次呈现给用户的时候,仔细考虑每一个选项的默认值。
另一个更好的做法是能自动记住某个用户最后一次选择状态的系统。
导航设计
任何一个导航设计都必须同时完成以下三个目标:
- 必须提供给用户一种在网站间跳转的方法。
- 导航设计必须传达出这些元素和他们所包含内容之间的关系。(即导航元素之间的关系)
仅仅提供一个链接列表是不够的。这些链接相互之间有什么关系?是否其中一些比别的更重要?他们之间相关的差异在哪?这些传达出来的信息对于用户理解”哪些选择对他们是有效的“是非常必要的。
- 导航设计必须传达出它的内容和用户当前浏览页面之间的关系。其他的那些内容对于我正在浏览的这个页面有什么影响?这些传达出来的信息帮助用户理解“哪个有效的选择会最好的支持他们的任务或他们想要达到的目标”
在物理空间中,人们可以在某种程度上依靠天生的方向感来给自己定位,在信息空间中根本起不到作用。这就是在网站中清晰地告诉用户“他们在哪儿”以及“他们能去哪儿”非常重要的原因
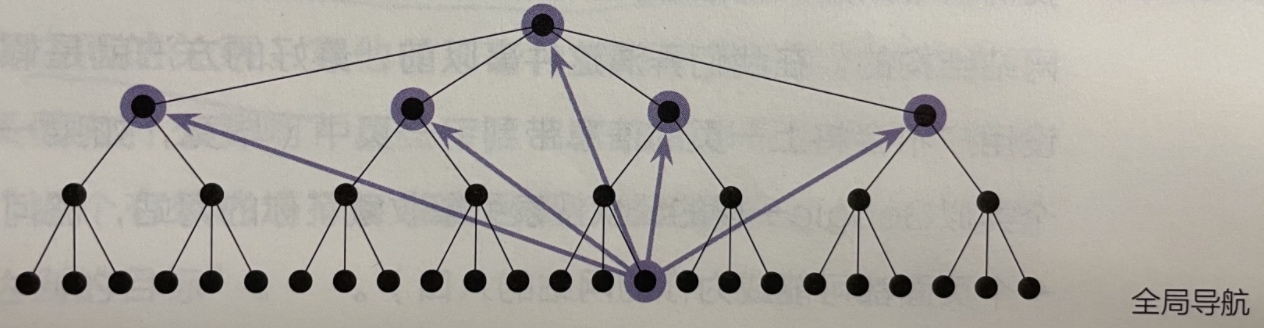
几种常见的导航系统
全局导航:全局并不是暗示导航会出现在网站的每一个页面(即使这不算是个坏主意。使用“固定”一词来表示贯穿着整个网站的导航;再次提醒,固定的元素不一定就是全局的)。全局导航提供的是用户最有可能需要从网站的最终页面到其他什么地方的一组关键点。全局导航的一个经典应用,就是在导航栏放上能到网站所有主要栏目的链接。

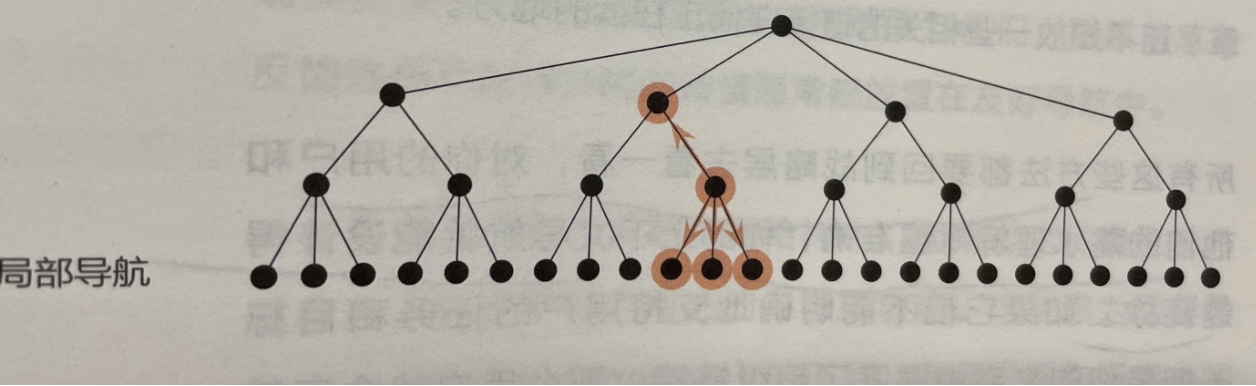
局部导航:提供给用户在这个架构中到“附近地点”的通路。在一个严格的层次结构中,局部导航可能只提供一个页面的父级、兄弟级和子级通路。如果你的架构反映了用户对这个网站的内容结构的思路,那么局部导航通常比其他导航更有用。

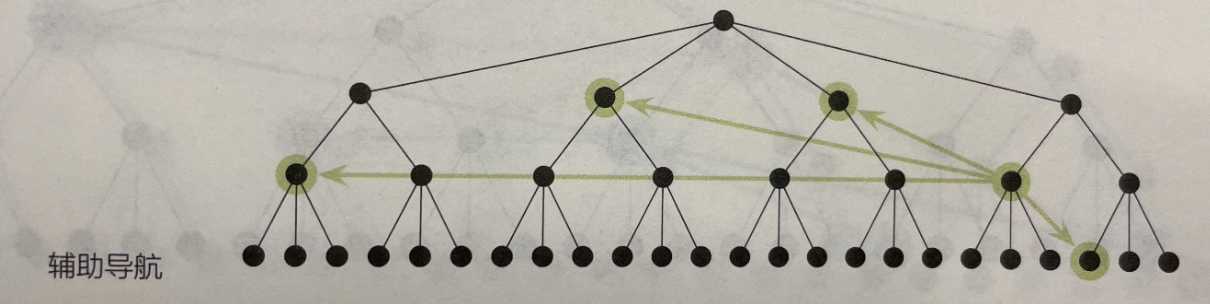
辅助导航:提供了全局导航或局部导航不能快速达到的相关内容的快捷途径。允许用户转移浏览时的方向,而不需要从头开始。

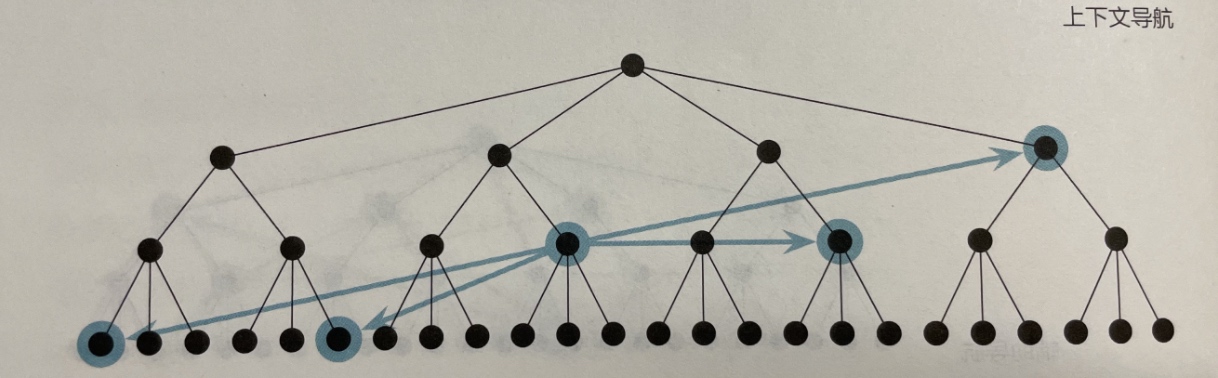
上下文导航:嵌入页面自身内容的一种导航。这种导航常常没有得到充分利用或应用不当。(类似markdown文章里的导航。)用户需要额外信息的时候,一般是在他们读文本的时候。与其强迫用户扫描右侧的导航元素,还不如放一些相关链接在他正在读的地方。

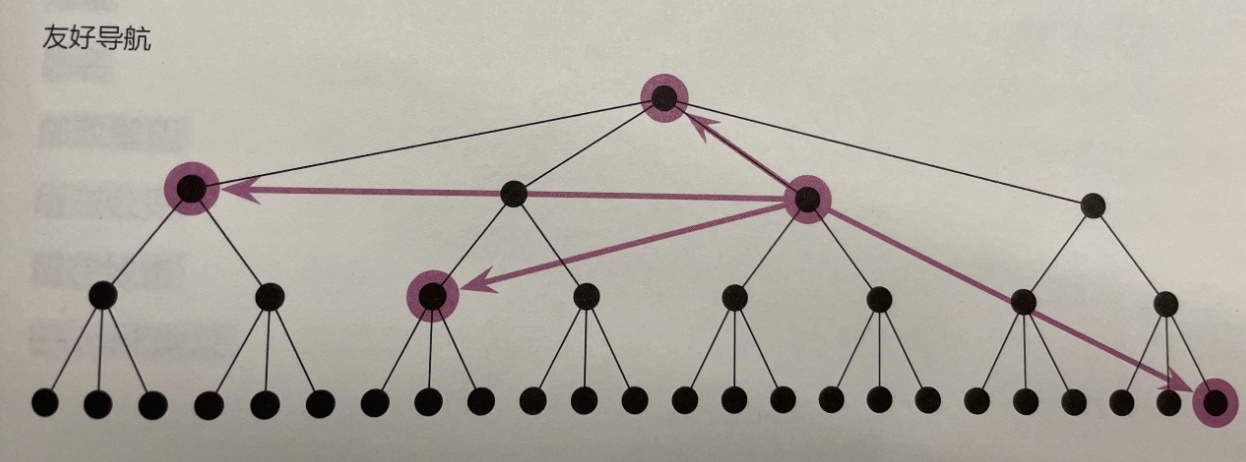
友好导航:提供给用户他们通常不会需要的链接,但他们是作为一种便利的途径来使用的。一些必要信息虽不常用,但很重要,联系信息、反馈表单和法律声明的链接通常放在友好导航中。

网站地图:给用户一个简明的、单页的网站整体结构的快捷浏览方式。网站地图通常不会显示超过两个层级的导航,更详细的内容往往超出了用户的需求。
- 索引表:按字母顺序排列的、连击刀相关页面的列表。索引表有时为网站的某个部分特别开发,而不是要覆盖整个网站的内容。
信息设计
决定如何呈现信息,使人们能很容易使用或理解。
- 有时信息设计是视觉上的。饼图更好还是柱状图更好?是“望远镜”能表达搜索概念还是“放大镜”更容易理解?
- 有时信息设计涉及“分组”或“整理”散乱的信息。最关键的是用“反映用户的思路”和“支持他们的任务和目标”的方式分类和排列信息。
- 信息设计要考虑错误提示。
线框图
线框图是整合在框架层的全部三种要素的方法:
- 通过安排和选择界面元素来整合界面设计
- 通过识别和定义核心导航系统来整合导航设计
- 通过放置和排列信息组成部分的优先级来整合信息设计
把这三者放到线框图中,可以确定一个建立在基本概念结构上的架构,同时指出了表现层的设计应该前进的方向。
表现层
解决并弥补“产品框架层的逻辑排布”的感知呈现问题
合理设计感知
感受由五个方面组成:
- 视觉
- 听觉
- 触觉:工业设计领域的概念
- 嗅觉
- 味觉
忠于眼睛
评估一个产品视觉设计的简单方法之一,是提出这样的问题:你的视线首先落在什么地方? 哪个设计要素在第一时间吸引了用户的注意力?它们是对于战略目标来讲很重要的东西吗?或者用户第一时间注意到的东西与他们的目标是背道而驰的吗?
如果你的设计是成功的,用户眼睛的移动轨迹应该有两个重要特点:
- 是一条流畅的路径。如果眼睛在各种各样的元素之间跳来跳去,说明设计的不对。
- 在不需要用太多细节吓倒用户的前提下,它为用户提供有效选择的、某种可能的“引导”。
对比一致性
- 在视觉设计中,用于吸引用户注意力的主要工具就是 对比。让“差异”必须足够清晰,用户要足够分辨出某个设计厕是特意要传达一些信息的。
- 设计中保持一致性,使设计有效地传达信息,而不会导致用户迷惑或焦虑。
配色方案和排版
不要使用非常相似但又不完全一样的风格。
要素的应用
- 创建良好的用户体验最重要的工作内容是大量收集急需解决的非常细微的问题。
“成功的方法”和“注定会失败的方法”的差异归根结底就是以下两点:
1.了解你正在去解决的问题
2.了解解决办法会造成的后果与用户体验有关的第一个问题恐怕是问你自己的(这也是你应该回答的第一个问题):你为什么要这么做?
- 不要以“节省项目时间或金钱”的名义对用户体验的问题敷衍了事。
- 用户体验测试,不能放到产品开发完成以后,那样已经太晚了。
- 不管创建什么样的用户体验,其最大的挑战是“比用户自己更准确地去理解他们的需求”。
- 用户体验的开发过程,是一场马拉松,而不是短跑,是一个持续改进的过程。
- 局外人的身份看产品时很容易把关注点放在五层模型中靠近顶部的更显而易见的要素上。但那些最难被感知的要素(战略层、范围层和结构层)在决定用户体验的最终成功或失败方面扮演了必不可少的角色。
- 上一级层面中的错误有可能会削弱更低层级的正确角色。在视觉设计上的问题会让用户很快离开,从而永远不会意识到你的导航或交互设计做了很多聪明的选择。
- 上一级层面上做出的正确决定是建立在第一层级层面的错误决策基础上,那些决定就没有任何意义